동기 vs 비동기
동기(Synchronous) vs 비동기(Asynchronous)

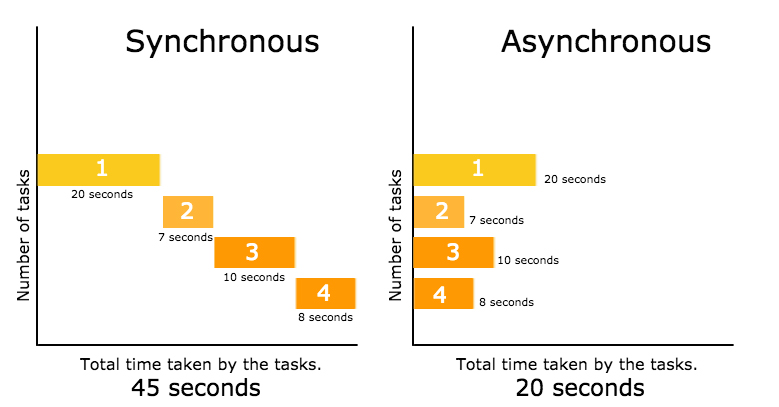
동기 방식은 서버에서 요청을 보냈을 때 응답이 돌아오면 다음 동작을 수행할 수 있다. 한 작업이 끝날 때 까지는 다른 작업들은 대기상태에 있어야 한다. 그 이후의 작업들은 데이터를 가져오는 동안 블로킹(Blocking) 된다. 실제 CPU가 느려지는 것은 아니지만 시스템의 전체적 효율이 낮아진다고 볼 수 있다.
비동기 방식은 어떠한 작업이 시작할 수 있다면 다른 작업에 상관 없이 바로 시작을 하는 방식이다.

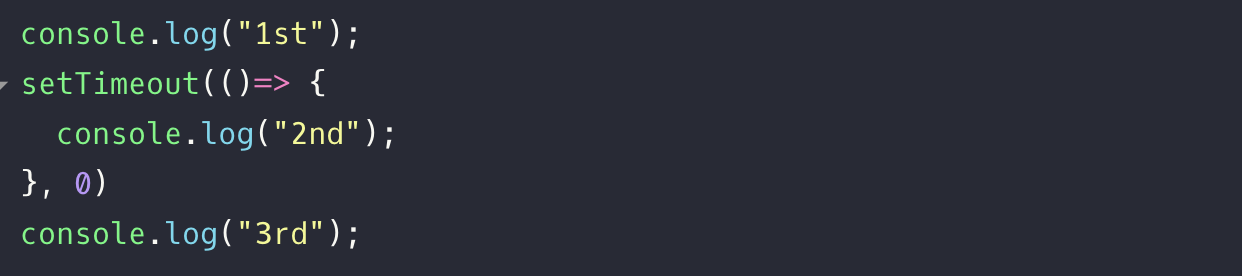
setTimeout() 메소드의 첫 인자는 콜백함수를 사용하고 두번째는 지연시간을 사용했다.
두번째 인자가 0이기 때문에 바로 실행될 것이라 예상이된다. 그렇다면
'1st'
'2nd'
'3rd'
위 코드처럼 나올 것으로 예상된다.

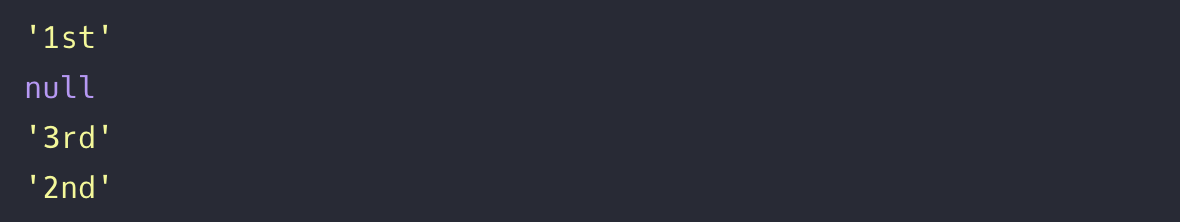
하지만 결과값은 이렇다.
setTimeout()메소드가 비동기 API이기 때문이다. 비동기적 코드는 동기적 코드가 전부 실행되고나서 값을 반환한다. 그 결과
'1st'
'3rd'
'2nd'
위의 코드처럼 나오게 되는 것이다.

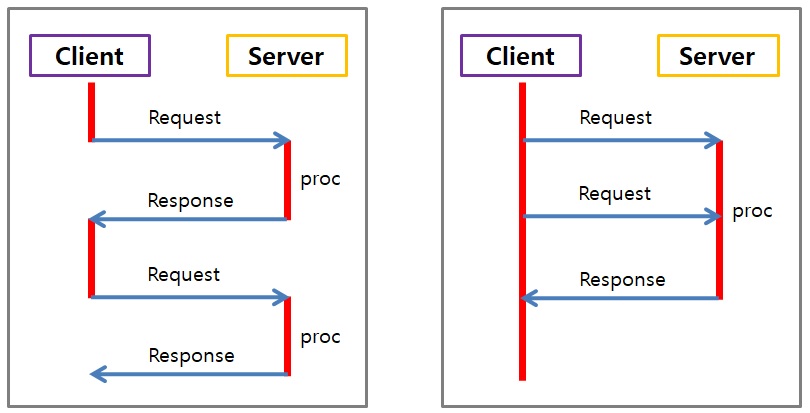
위의 그림처럼 동기식은 클라이언트가 요청을 하면 서버에서 답변을 주기까지 다른 작업들이 대기를 해야한다.
하지만 비동기식은 클라이언트가 작업들을 요청하고 나중에 필요할 때 콜백을 하여 원하는 답변을 받아온다.(ajax에서 success, error, complete를 콜백함수라 부른다.)
Ajax(Asynchronous Javascript and XML)
Ajax는 비동기 방식으로 화면 전환 없이 클라이언트와 서버간의 정보를 교환하기 위해 사용된다.
기존에는 HTTP 요청이 웹 서버로 전달되고, 요청을 처리한 후 사용자에게 HTML 페이지를 리턴했기 때문에 HTTP 전송중에 사용자는 웹 어플리케이션과 상호작용이 불가능 하였다. 하지만 Ajax 통신을 사용하게 되면서 HTTP 전송과는 별개로 사용자와 웹 어플리케이션 간의 상호 작용이 가능해졌다.
Ajax 예제
Value Object 소스
@Getter@Setter
public class TestVo{
private String name;
private String sex;
private String age;
private String tellPh;
}
컨트롤러 소스
@Controller
public class TestController {
@PostMapping("/test/ajax")
@ResponseBody
public Map<String, Object> testAjax(TestVo testVo){
Map<String, Object> result = new HashMap<String, Object>();
// 홍길동
System.out.println(testVo.getName());
// 남자
System.out.println(testVo.getSex());
// 20
System.out.println(testVo.getAge());
// 010-0000-0000
System.out.println(testVo.getTellPh());
// 응답 데이터 셋팅
result.put("code", "0000");
return result;
}
}
html 소스
<body>
<div>
<section>
<div>
<article>
<div>
<h2>ajax 설명 입니다.</h2>
<dl>
<dt>성명</dt>
<dd>
<input type="text" id="name" value="홍길동"/>
</dd>
</dl>
<dl>
<dt>성병</dt>
<dd>
<input type="text" id="sex" value="남자"/>
</dd>
</dl>
<dl>
<dt>나이</dt>
<dd>
<input type="text" id="age" value="20"/>
</dd>
</dl>
<dl>
<dt>전화번호</dt>
<dd>
<input type="text" id="tellPh" value="010-0000-0000"/>
</dd>
</dl>
<dl>
<dd>
<input type="button" id="request" value="제출"/>
</dd>
</dl>
<br>
</div>
</article>
</div>
</section>
</div>
</body>
Script 소스
<script>
// 'request'라는 id를 가진 버튼 클릭 시 실행.
$("#request").click(function(){
// json 형식으로 데이터 set
var params = {
name : $("#name").val()
, sex : $("#sex").val()
, age : $("#age").val()
, tellPh : $("#tellPh").val()
}
// ajax 통신
$.ajax({
type : "POST", // HTTP method type(GET, POST) 형식이다.
url : "/test/ajax", // 컨트롤러에서 대기중인 URL 주소이다.
data : params, // Json 형식의 데이터이다.
success : function(res){ // 비동기통신의 성공일경우 success콜백으로 들어옵니다. 'res'는 응답받은 데이터이다.
// 응답코드 > 0000
alert(res.code);
},
error : function(XMLHttpRequest, textStatus, errorThrown){ // 비동기 통신이 실패할경우 error 콜백으로 들어옵니다.
alert("통신 실패.")
}
});
});
</script>
나올 수 있는 면접 질문
동기와 비동기란?
비동기 동작 방식은?
Ajax 사용 방법은?
참고 url
기여자
HelloNaks
📦